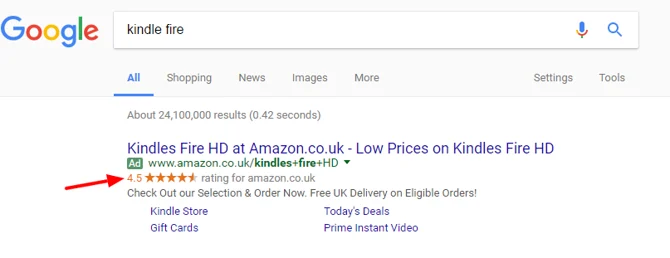
相信很多独立站站长都看到过竞品独立站的谷歌搜索结果显示的星级评分吧?如果你的独立站提供服务和商品,给自己做一个五星评分能提升点击率。

谷歌搜索结果展示的星级评分都是怎么来的?
很多网站都想给自己搞五星评分,那么谷歌搜索结果展示的星级评分到底都是怎么来的呢?
1. 谷歌评论
- Google 用户评价:
- 通过 Google Maps、Google Business Profile 积累的用户评分。
- 例如搜索“某餐厅”,直接显示地图评分。
- Google Customer Reviews:
- 参与谷歌商家计划的电商网站,用户结账后可提交评价。
2. 第三方平台聚合数据
适用场景:本地商户、酒店、应用等
数据来源:
谷歌会自动抓取权威平台的公开评价,例如:
- 本地商户:Google My Business(现为 Google Business Profile)、Yelp、TripAdvisor。
- 商品:亚马逊、BestBuy 等电商平台。
- 应用/软件:Google Play Store、Apple App Store。
特点:
- 需确保企业在这些平台有完整资料。
- 评分可能混合多平台数据(例如酒店评分聚合了 Booking.com、Expedia 等)。
3. 结构化数据(Schema Markup)
适用场景:企业官网、产品页、博客文章等
实现方式:
通过添加特定类型的 Schema 代码(JSON-LD 格式),主动向谷歌提交评分信息。
常见 Schema 类型:
AggregateRating(综合评分)- 需提供:评分均值(
ratingValue)、满分值(bestRating)、评价总数(ratingCount)。 - 示例:商品页、服务页的全局评分。
- 需提供:评分均值(
Review(单条评价)- 需提供:用户昵称(
author)、具体评分(reviewRating)、评价内容(reviewBody)。
- 需提供:用户昵称(
要求:
- 谷歌要求必须真实用户评价,禁止伪造。(如果不真实被谷歌检测,可能会被惩罚)
- 需公开显示评价内容(谷歌可能人工审核)。
第三个结构化数据,就是大多数网站实现星级评分的方法了,具体该怎么做呢?
如何用结构化数据为网站添加谷歌搜索星级评分?
1. 产品页展示评论
首先,你的网站在对应产品页需要在底部有个专门的评论区放置这些评论,目的是公开显示这些评价,谷歌更有可能给你审核通过。
2. 设置结构化数据代码
第一种方式,结构化数据代码可以让AI直接给你生成,你只需要把产品信息提供给AI就行,这是最简单省事儿的;
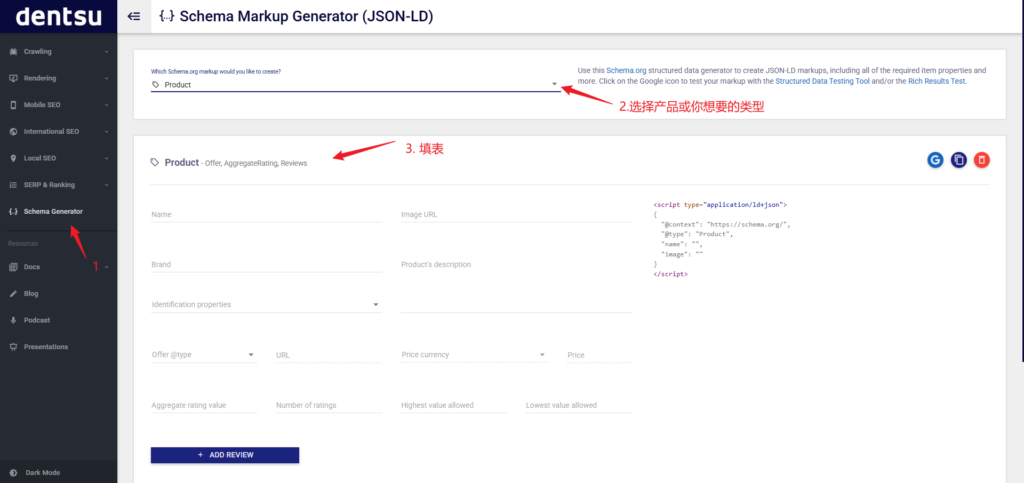
第二种方式我比较推荐,通过Schema生成工具详细填写你要的信息之后生成代码,这种方式更可控,只需要填写你知道的产品信息和评论内容,其它都有工具生成。如果你已经有现成的评论内容,那就直接可以复制粘贴填表>生成代码>测试结果>提交谷歌,就ok了。(如果你的网站由Wordpress搭建,那么也可以用Rankmath SEO插件生成并提交)
工具使用:

生成结构化代码示例:
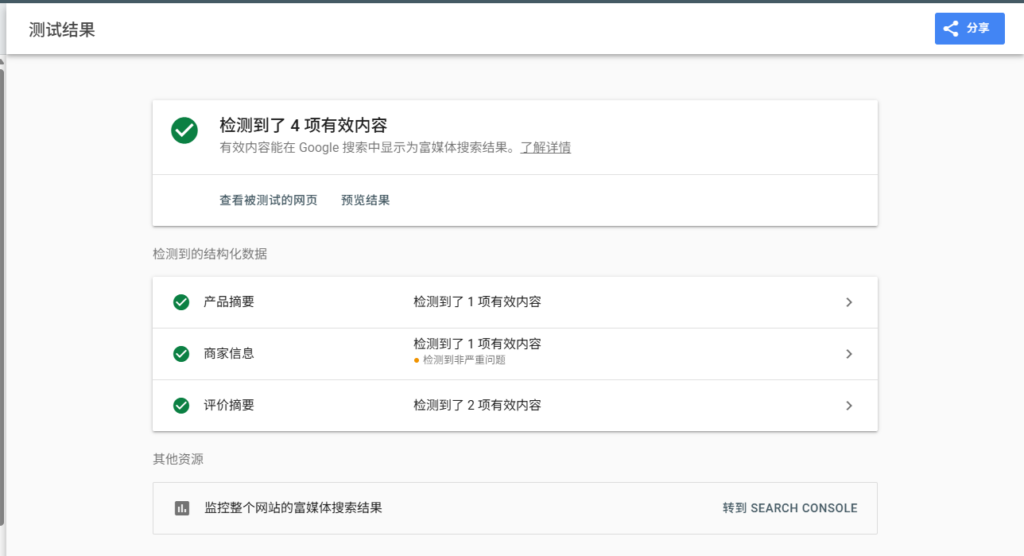
测试工具
提交前用 Google结构化数据测试工具 验证代码。
如图,代码测试成功,可以提交谷歌了。

3. 将结构化代码提交谷歌
我们需要把这个结构化代码放置在对应页面的<hear>部分。
WP用户:
使用插件
- 安装插件:
- 推荐插件:Rank Math或Schema Pro 。
- 以 Rank Math 为例:安装后启用 Schema Markup 功能。
- 配置产品页的 Schema:
- 编辑目标产品页 → 滚动到 Rank Math 的元数据模块 → 选择 “Schema” 标签。
- 选择 “Product” 类型,填写字段(名称、价格、评分等),插件会自动生成代码并插入到页面
<head>。
Shopify用户:
方法1:编辑主题代码
- 进入模板编辑器:
- 后台 →
在线商店 → 主题 → 编辑代码。 - 找到
product.liquid文件(位于Sections/或Templates/目录)。
- 后台 →
- 插入代码:
在{% section 'product-template' %}之后或</div>标签前添加:
方法2:使用 Shopify App(无需代码)
- 安装 SEO Schema Markup 或 Smart SEO 等 App,按指引填写产品评分信息,App 会自动插入代码。
4. 将页面重新提交索引
添加了结构化代码的页面,通过GSC重新提交索引,等待谷歌更新。
完整步骤总结
1. 对应页面公开展示评论
2. 生成结构化数据(JSON-LD)
3. 将代码添加到网站
- WordPress:
- 插件:使用 Rank Math、Yoast SEO 等自动生成。
- Shopify:
- 编辑
product.liquid,在{% section 'product-template' %}后插入代码。 - 或使用 SEO Schema App(如 Smart SEO)。
- 编辑
- 其他平台:通过后台自定义 HTML 或模板编辑添加。
4. 验证代码
- 使用 Google结构化数据测试工具 检查是否无错误。
- 确保代码在网页源代码中可被找到(F12 查看)。
5. 提交到谷歌索引
- 在 Google Search Console 提交该页面的 URL。
- 等待 3-7天,评分可能出现在搜索结果中。
6. 保持更新
- 定期更新评分数据(如新增评价后修改
ratingCount和ratingValue)。 - 避免虚假评分,否则可能被谷歌惩罚。
关键要求
真实评价:尽量避免伪造评分或刷评。
评价数量:建议至少 50条以上 才容易显示。
代码位置:必须放在对应的产品/服务页面,而非首页。
小提示:文中提及的工具都可以在社区工具箱中找到哦!

























暂无评论内容